
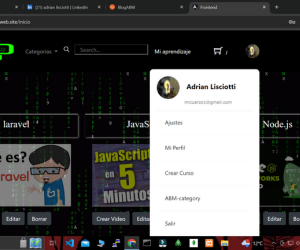
Apirestfull con laravel y angular es una plataforma de cursos online tipo udemy ,muy pronto se verán los cursos hechos por mi</p> <p> </p> <p>Enlace al sitio: <a href="https://fullstackweb.site" target="_blank">https://fullstackweb.site</a></p> <p>En el header (cabecera) podemos ir a las categorias de los cursos,ir a mi aprendizaje que son los cursos adquiridos ,logearme, registrarme y al carrito.</p> <p>Una vez logeado se podra ir a los ajustes del usuario, empezar a comprar los cursos, ir a mi aprendizaje (que son los cursos adquiridos) etc...</p> <p>Una vez adquirido algun curso se podran ver los videos, ver y hacer comentarios del video, obtener respuestas tanto del instructor como de los alumnos,tambien se podran subir imagenes.</p> <p>Siendo el administrador ,se podran crear cursos ,el acordion (las secciones que tendria el curso) con sus titulos, y los videos con recursos del mismo.</p> <p>detalles y funcionalidades faltantes:<br /> Aún resta crear las funcionalidades como la de cursos deseados ,perfil y un detalle importante aplicar un paquete tipo socket.io que podria ser Pusher o Websockets me toca investigar el caso, eso seria para hacer totalmente asincrona la web.</p> <p>El proyecto es totalmente escalable asi que le estare agregando muchas mas funcionalidades como cambios en la apariencia.</p> <p>logearme si no me quiero registrar:<br /> email: [email protected]<br /> contraseña: 19811981<br /> La plataforma de pagos esta de modo prueba y solo para pago con PayPal ..</p> <p>usuario = [email protected]</p> <p>password = uchiha666</p> <p> </p> <p> </p>
Fri, Aug 12, 2022 1:33 AM

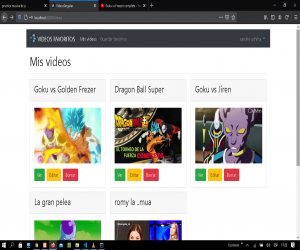
RESTful hecha con Simfony y Angular ,una aplicación de vídeos favoritos</p> <p> </p> <p> </p> <p><span style="color:#e74c3c">enlace no disponible:</span> <a href="http://adrianred.online" target="_blank">http://adrianred.online</a> no se actualiza el dominio porque no lo veo necesario, la API es muy parecida a la hecha con Laravel <a href="http://adrianweb-retsful.store/" target="_blank">http://adrianweb-retsful.store</a> [<span style="color:#e74c3c">dominio vencido</span>$( ]</p>
Fri, Aug 12, 2022 1:27 AM

Red Social desarrollado con Laravel y complementado con javascript <p> </p> <p><span style="color:#000000"><span style="font-family:Georgia,serif">enlace:</span></span></p> <p><a href="https://proyecto-laravel.adrianweb.online" target="_blank">https://proyecto-laravel.adrianweb.online</a></p> <p>puedes probar sin registrarte logeandote como:</p> <p>usuario = [email protected]</p> <p>password = 19811981</p> <p><span style="color:#000000"><span style="font-family:Georgia,serif">github:</span></span></p> <p><span style="color:#000000"><span style="font-family:Georgia,serif"><a href="https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/redSocialLaravel" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/redSocialLaravel</a></span></span></p> <p> </p> <p><span style="color:#2980b9"><span style="font-family:Comic Sans MS,cursive">Leve explicacion:</span></span></p> <p>se configura el sistema de mapeo relacional</p> <p> luego php artisan make:auth para q funcione todo lo q tenga q ver con la Autenticacion</p> <p>con esto me va crear controladores en auth de autenticacion </p> <p>como registerController y loginController y vistas en auth como la de login </p> <p>y registro.En la vista de register le agregamos mas campos como alias y nike,</p> <p>entoces en el modelo user y en el controlador de registro se le agrego tambien los campos</p> <p>en el app.blade se agregaron mas cosas gente favoritas ,subir imagen.</p> <p>El sistema de like es cuando toca like(el corazon rojo) </p> <p>guardar el id del logeado y el id de la imagen</p> <p>en la vista include/image.blade estan los corazones </p> <p>se muestra dependiendo si los id del logeado y de la imagen estan en la tabla likes,</p> <p>entonces el js esta activado puesto en el layoud </p> <p>y cuando se carga la pagina se invoca public/js/main.js. </p>
Fri, Aug 12, 2022 1:23 AM

Este es un proyecto hecho con Laravel el cual se uso para hacer este portafolios.</p> <p>se subio a un vps,luego se subio a un hosting.</p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Github: <a href="https://github.com/Uchiha666-Fasedios/BlogZ" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ</a></span></span></p> <p><span style="color:#0000ff"><span style="font-family:Comic Sans MS,cursive">Leve explicacion:</span></span></p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Se hizo una traduccion de los mensajes usando las facilidades de laravel,<br /> se hicieron migraciones, se utilizo </span><span style="color:#000066">LARAVELDEBAG</span><span style="color:#000000"> para el </span><span style="color:#000066">TDD</span><span style="color:#000000">,<br /> Se utilizo </span><span style="color:#000066">TINKER</span><span style="color:#000000"> para hacer pruebas de la orm etc.. <br /> se llenaron las tablas automaticamente con los </span><span style="color:#000066">seeds </span><span style="color:#000000">y los </span><span style="color:#0000ff">factories</span><br /> <span style="color:#000000">en user se crearon </span><span style="color:#0000ff">ACCESOS </span><span style="color:#000000">y </span><span style="color:#0000ff">MUTADORES</span><span style="color:#000000">,en el modelo Article se creo un </span><span style="color:#0000ff">QueryScope </span><span style="color:#000000">y un </span><span style="color:#0000ff">Global Scope</span><span style="color:#000000"> <br /> COLAS DE TRABAJO (</span><span style="color:#0000ff">CRUD</span><span style="color:#000000">),<br /> USO DE </span><span style="color:#0000ff">Middleware </span><span style="color:#000000">con los </span><span style="color:#0000ff">ROLES</span><br /> <span style="color:#000000">roles para que se acceda como administrador o moderador con (tabla pibote)<br /> uso de POLITICAS (</span><span style="color:#0000ff">police</span><span style="color:#000000">) para q los moderadores no se vean los articulos entre si,</span><br /> <span style="color:#0000ff">BORRADO LOGICO </span><span style="color:#000000">de los articulos.</span></span></p>
Fri, Aug 12, 2022 1:22 AM

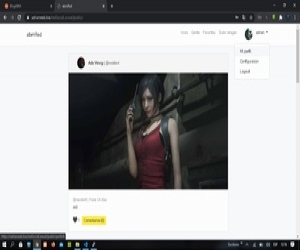
Proyecto hecho con Symfony donde se puede seguir a alguien ,mandarle un mensaje privado ,crear publicaciones con fotos ,documentos, ver las que me gustan (likes), ver notificaciones, gente etc.. y visualizas con un scroll infinito. </p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Enlace:</span></span></p> <p><a href="https://redsocial-symfony.adrianweb.online" target="_blank">https://redsocial-symfony.adrianweb.online</a></p> <p>puedes probarlo sin registrarte logeandote como:</p> <p>usuario = [email protected]</p> <p>password = 19811981</p> <p><span style="color:#000000"><span style="font-family:Georgia,serif">Github:</span></span></p> <p><span style="color:#000000"><span style="font-family:Georgia,serif"><a href="https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/RedSocial-ABM" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/RedSocial-ABM</a></span></span></p> <p><span style="color:#000000"><u>resumen tecnico</u>: </span>se hizo el proyecto con symfony 3 y luego fue migrado a symfony 5<span style="color:#000000"> ,</span></p> <p><span style="font-family:Arial,Helvetica,sans-serif"><span style="color:#000000">base de datos:</span></span> se diseño la base de datos utilizando la <span style="color:#27ae60">aplicacion dia</span>,se creo la base de datos utilizando <span style="color:#27ae60">mysql</span>,<br /> a travez de <span style="color:#27ae60">composer </span>se instalo la paginacion y se incluyo <span style="color:#27ae60">jquery y bootstrap</span>,<br /> <span style="color:#000000">autenticacion y registro:</span> se configuro <span style="color:#27ae60">encoders </span>se crearon <span style="color:#27ae60">mensajes flash</span> se incluyo <span style="color:#27ae60">ajax </span>para controlar el nick aparte de utilizar las facilidades que nos ofrece symfony para el login.<br /> <span style="color:#000000">validaciones:</span> se utilizaron diferentes formas de <span style="color:#27ae60">validar </span>y tambien se validaron los campos <span style="color:#27ae60">de forma aislada</span><br /> <span style="color:#000000">scroll infinito:</span><span style="color:#27ae60"> </span>se hizo con un pluyin de jquery y configurando un archivo js<br /> <span style="color:#000000">sistema de seguir y dejar de seguir:</span> se crea un <span style="color:#27ae60">filtro (extencion) </span>y un archivo js con la utilizacion de ajax<br /> <span style="color:#000000">sistema de publicaciones:</span> se creo un filtro (extencion) para formatear fechas calculando la diferencia (hace cuanto).<br /> <span style="color:#000000">sistema de like y deslike:</span> se utilizo filtro (extencion) y se utilizo ajax<br /> <span style="color:#000000">sistema de notificaciones:</span> se creo un <span style="color:#27ae60">servicio</span><br /> <span style="color:#000000">sistema de mensajeria privada:</span> se uso un <span style="color:#27ae60">repository</span></p>
Fri, Aug 12, 2022 1:19 AM

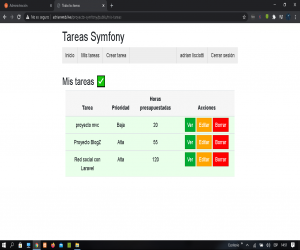
Portafolio mini tarea usando Symfony...;</p> <p><span style="color:#ff0000">Es de modo de aprendizaje-demostrativo no se hizo responsive.</span></p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Enlace:</span></span></p> <p><a href="https://tareas-symfony.adrianweb.online" target="_blank">https://tareas-symfony.adrianweb.online</a></p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Github:</span></span></p> <p><a href="https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-symfony" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-symfony</a></p>
Fri, Aug 12, 2022 1:18 AM

Tienda online profesional dividido en dos proyectos uno para el administrador y el otro para el usuario.</p> <p> </p> <p>Enlace a la tienda: <a href="http://www.easycloudsystem.site:4212" target="_blank">http://www.easycloudsystem.site:4212</a></p> <p>si no quiere registrarse se puede logear asi</p> <p><span style="color:#000000">email=</span><span style="color:#27ae60">[email protected]</span></p> <p><span style="color:#000000">clave=</span><span style="color:#27ae60">19811981</span></p> <p>GitHub: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf2" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf2</a></p> <p>Enlace al sisema del administrador <a href="http://www.easycloudsystem.site:4210" target="_blank">http://www.easycloudsystem.site:4210</a></p> <p>se puede logear y probar el sistema</p> <p><span style="color:#000000">email=</span><span style="color:#16a085">[email protected]</span></p> <p><span style="color:#000000">clave=</span><span style="color:#27ae60">19811981</span></p> <p>GitHub: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf</a></p> <p><span style="color:#00ff00">Es la tienda mas completa , pronto tendra un uso real para clientes.</span></p> <p> </p> <p> </p> <p> </p>
Fri, Aug 12, 2022 1:00 AM

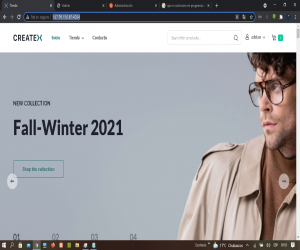
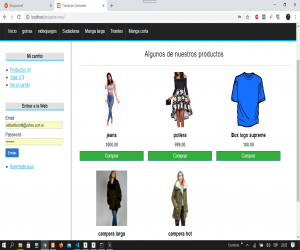
tienda online hecha con Angular totalmente <strong>asíncrona</strong>!!</p> <p> </p> <p><strong>enlace a tienda: en actualizacion</strong></p> <p><strong>github: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTienda" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTienda</a></strong></p> <p><strong>enlace a administrador de la tienda: en actualizacion</strong></p> <p><strong>github: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin</a></strong></p> <p><em><strong>detalle: se crearon 2 proyectos uno para el usuario (la tienda) y otro para el administrador</strong></em></p> <p>(en local esta perfecto, en produccion por momentos los slider no cargan bien pronto lo estare arreglando).</p> <p><strong>La tienda:</strong></p> <p>la tienda se presenta con la pagina de inicio donde en la cabecera puedes acceder a las categorias de los productos, al contacto, una barra de busqueda de productos, a iniciar sesion y al carrito luego se puede ver un slider con imagenes informativas. La primera es sobre un descuento que es integrado desde el administrador, mas abajo se puede ver otro slider que muestra los nuevos productos, otro slider con productos mas vendidos y imagenes de acceso a las categorias.</p> <p>Al acceder a todos los productos puedes buscar de varias formas e ir filtrando por varios metodos.</p> <p>Presionando en algun producto se puede acceder al detalle con un atractivo slider de imagenes y poder elegir su variedad por ejemplo el color o el talle ver las reseñas del producto, ver los productos recomendados y por lo tanto poder añadir al carrito.</p> <p>Se debera iniciar sesion para comprar o crear un usuario <strong>donde se le llegara un email para su confirmacion</strong>, una vez registrado y logeado podras acceder al perfil que tambien muestra mis direcciones,mis ordenes(compras) ,mis reseñas.</p> <p>Para comprar, una vez armado tu carrito accedes a el y puedes ver el detalle de una forma muy atractiva ,aplicar un cupon de descuento y ver la plataforma de pago q puede ser por paypal o por culqi colocando la tarjeta de credito, agregar un metodo de envio y tambien se le puede mandar un mensaje adicional de la compra al administrador. </p> <p>(<strong>para utilizar los pagos de prueba</strong></p> <p><strong>para paypal </strong></p> <p>email = [email protected]</p> <p>contraseña= uchiha666</p> <p><strong>para tarjeta de credito</strong></p> <p>ponerlo a mano sin copiar y pegar</p> <p>Numero de tarjeta = 4111 1111 1111 1111</p> <p>Expiración = 09/2025</p> <p>CVC = 123 </p> <p>)</p> <p><strong><em>Proyecto administrador:</em></strong></p> <p>Una vez logeado se accede a un panel estadistico de la tienda , y al costado izquierdo podes acceder a siertos puntos, los clientes donde podes eliminarlo o editarlo y buscarlos.</p> <p>A productos donde podes <strong>buscar</strong>, <strong>exportar </strong>un excel, <strong>editar</strong>, <strong>eliminar</strong>, acceder al <strong>inventario </strong>donde podras darle stock con su respectivo proveedor, <strong>variedades </strong>donde podras darle un talle o color etc. al producto, <strong>galeria</strong> donde le podras dar una serie de imagenes al producto y ver las <strong>reseñas.</strong></p> <p>A cuones donde podras aplicar un cupon de descuento para que sea utilizado por algun usuario.</p> <p>A descuentos donde podras aplicar un descuento promocional en un determinado tiempo.</p> <p>A mensajes , a las ventas y a las configuraciones donde se le podra generar el nombre de la tienda , las categorias y un logo.</p> <p><em><strong>resumen tecnico: </strong></em>se empezo con el backend donde se instalaron varios paquetes para nodejs,luego se crea la base de datos en mongo, se configura la conexion a la base de datos.</p> <p>Creo los metodos de registro tambien se crea un helpers/jwt.js donde esta el metodo del token,</p> <p>Se genera un proyecto de angular llamado admin y otro llamado tienda.</p> <p>Se adapto una plantilla de https://createx.createx.studio/ </p> <p>Se instalo jquery ,bootstrap , tambien se agrega iziToast q es un plugin para maquetar los mensajitos.</p> <p>Se aplican los guards que son simplemente midelwares que se ejecuta antes de cargar la ruta y en este caso determinan si tienen o no permisos para acceder.</p> <p>Para poder decodificar un token se aplica un paquete @auth0/angular-jwt.</p> <p>Se crean los filtros (mediante un evento en los input empiezo a hacer el filtro) y la paginacion.</p> <p>Se crea en el backend un midelware y hago el metodo auth donde se fija si hay token, es valido, si no expiro para validar q este autenticado y sea admin.</p> <p>Se crean servicios ,se colocan los precargadores, para usar el textarea se instala ngx-tinymce y un modulo uui</p> <p>Se utilizo posman para pruebas, para las exportaciones con excel se instalo estos paquetes file-server y exceljs.</p> <p>Para que el carrito sea asincrono se instalo socket.io.</p> <p>Para paypal se agrega sticky-sidebar.min.js y cleave.min.js.</p> <p>Se utilizo nodemailer para el tema de los email</p> <p>Para las reseñas instalo starrating, se instalo el paquete chart.js para las estadisticas.</p>
Fri, Aug 12, 2022 12:57 AM

Mini tarea usando Angular es de modo demostrativo y aprendizaje </p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Enlace: </span></span><span style="color:#f1c40f">se encuentra en actualizacion por cambios en el droplet</span></p> <p><span style="color:#000000">Github:</span></p> <p><a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccion3" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccion3</a></p>
Fri, Aug 12, 2022 12:54 AM

proyecto estructurado con php (complejo) abandonado fue el primer proyecto que hice de modo de aprendizaje </p> <p><a href="http://www.easysystemcloud.com/" target="_blank">http://www.easysystemcloud.com/</a></p> <p>si no funciona el primer enlace este segundo muestra algo del proyecto</p> <p><a href="http://easysystemcloud.esy.es/todo/" target="_blank">http://easysystemcloud.esy.es/todo/</a></p>
Fri, Aug 12, 2022 12:52 AM

Mini tarea usando php en modo estructurado (proyecto de un blog).</p> <p><span style="color:#ff0000">Es de modo de aprendizaje-demostrativo no se hizo responsive.</span></p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Enlace:</span></span> <a href="https://blog-php.adrianweb.online" target="_blank">https://blog-php.adrianweb.online</a></p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Github: <a href="https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-php" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-php</a></span></span></p>
Fri, Aug 12, 2022 12:49 AM

Proyecto usando PHP con el PATRON MVC para el buen manejo de la POO y para entender como se manejan los framework <span style="color:#ff0000">es de modo de aprendizaje-demostrativo no se hizo responsive</span>.</p> <p>Enlace:</p> <p><a href="https://proyectotienda-mvc.adrianweb.online" target="_blank">https://proyectotienda-mvc.adrianweb.online</a></p> <p>Github: </p> <p><a href="https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-mvc" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-mvc</a></p> <p> </p> <p>Es una tienda online muy completa.</p>
Fri, Aug 12, 2022 12:47 AM

GITKRAKENT (es como git pero con una interfaz mas amigable)</p> <p>tenes q darle a open a repo y open a repository y elegir el proyecto <br /> -si se hace algun cambio en el editor de texto en el costado derecho de gitkrakent se va a poder tocar </p> <p>CMDER ( es un programa portable para todas las versiones de Windows</p> <p>que se ofrece en dos variantes: Una versión mínima que funciona como la terminal de Windows</p> <p>y una completa que, además, incluye compatibilidad con comandos Unix)</p> <p>GIT</p> <p>COMANDO 1 <br /> <span style="color:#d35400">git init</span> // ME CREA UN ARCHIVO OCULTO EN ESA DIRECCION Y NOS TIRA LA SIGUIENTE INFORMACION<br /> ..Initialized empty Git repository in C:/cmder/blogFinal/.git/ <br /> ESE REPOSITORIO ES EL Q MANEJA TODO GIT</p> <p>COMANDO 2<br /> <span style="color:#d35400">git status</span> //NOS TIRA ESTA INFORMACION </p> <p>On branch master //Q ESTAMOS TRABAJANDO EN LA RAMA MASTER</p> <p>No commits yet // Q AUN NO SE REGISTRARON COMITS</p> <p>Untracked files: //Q NO TIENEN Q TENER UN SEGUIMIENTO O CONTROL DE VERSIONES<br /> (use "git add <file>..." to include in what will be committed)</p> <p>COMANDO 3 a</p> <p><span style="color:#d35400">git add nombredelarchivo.extencion</span> //me crakea el archivo</p> <p>COMANDO 3 b<br /> <br /> <span style="color:#d35400">git add --all </span>//me crakea todos los archivos q alla</p> <p>COMANDO 3 c</p> <p><span style="color:#d35400">git add .</span> //me crakea todos los archivos q alla</p> <p>COMANDO 4</p> <p><span style="color:#d35400">git commit -m "se creo el archivo index.html"</span> //me hace un comit una confirmacion de cambio</p> <p>COMANDO 5<br /> <span style="color:#e74c3c">PUSH DESDE GITKRAKEN</span></p> <p>cambiar url del proyecto de github con mi droplet (gota) :<br /> Enumerar tus remotos existentes a fin de obtener el nombre de los remotos que deseas cambiar.<br /> <span style="color:#d35400">git remote -v</span><br /> > origin [email protected]:USERNAME/REPOSITORY.git (fetch)<br /> > origin [email protected]:USERNAME/REPOSITORY.git (push)<br /> Cambiar tu URL remota de SSH a HTTPS con el comando git remote set-url.<br /> <span style="color:#d35400">git remote set-url origin https://github.com/USERNAME/REPOSITORY.git</span></p> <p><br /> <span style="color:#8e44ad">BORRAR CARPETAS Y ARCHIVOS:</span></p> <p>borra carpeta <br /> <span style="color:#d35400">rmdir DIRECTORIO</span><br /> borra la carpeta y sus contenidos<br /> <span style="color:#d35400">rm -r nombreDeCarpeta</span></p> <p>creo carpeta <br /> <span style="color:#d35400">mkdir nombre</span></p> <p><br /> BITBUCKET</p> <p>es como github pero deforma privada los proyectos</p> <p><br /> CORREGIR ERRORES=<br /> Esto me funciona para anular todos los cambios locales y no requiere una identidad:<br /> <span style="color:#d35400">git reset --hard</span><br /> <span style="color:#d35400">git pull</span></p> <p>TRABAJAR EN EQIPO=<br /> primero se debe trabajar sobre una rama llamada <span style="color:#66ff00">develop</span><br /> en gitkraken donde dice <span style="color:#66ff00">master </span>boton derecho y <span style="color:#66ff00">create branch here</span> y le ponemos de nombre develop<br /> una vez creada la <span style="color:#66ff00">pusheo desde gitkraken</span><br /> luego desde github elijo la rama develop y podemos ver q tenemos lo mismo<br /> bien trabajando con develop supongamos q hacemos 2 comit no se van a ver en master esos cambios<br /> entonces clik derecho en <span style="color:#66ff00">master </span>y <span style="color:#66ff00">merge develop into master </span>eso genera un nuevo comit<br /> entoces cambiamos a <span style="color:#66ff00">master </span>y hacemos <span style="color:#66ff00">push </span>y entonces tenemos todos los cambios </p> <p><span style="color:#00ff00">EN GITKRAKEN</span> una vez abierto gitkraken vamos a el dibujito de la izquierda abajo de donde dice file toco<br /> luego elijo <span style="color:#66ff00">clone</span><br /> elijo <span style="color:#66ff00">clone with url</span> .. le paso el directorio<br /> y en la url <span style="color:#66ff00">le ponemos la de github</span></p> <p>EN CMDER <br /> me posiciono en la carpeta donde quiero tener el proyecto y lanzo<br /> git clone https://github.com/Uchiha666-Fasedios/BlogZ.git .. esta url la saco de /github.com en la parte donde ay un botoncito verde q dice code.<br /> entonces ahora si abrimos gitkraken poniendo la carpeta esta q se clono tenemos el proyecto <br /> bien ahora cada vez q mi compañero haga un cambio en el codigo para q se vea en el mio tengo q tocar en gitkraken o en cmder.. LANZAR PULL </p> <p><span style="color:#e74c3c">ERROR </span>terrible q aparece seguido CORREGIDO de esta manera..<br /> (cuando me aparece esta mi$#da .. * branch master -> FETCH_HEAD Updating 72e622a6..5c21eb1a error: The following untracked working tree files would be overwritten by merge:)<br /> pongo esto..<br /> <span style="color:#d35400">git stash<br /> git pull --rebase origin master<br /> git stash pop</span><br /> <span style="color:#000000">o esto </span><br /> <span style="color:#d35400">git add * <br /> git stash<br /> git pull</span><br /> luego <span style="color:#d35400">composer install</span></p> <p>TAMBIEN PUEDO LANZAR ESTO <br /> <span style="color:#d35400">git push --force origin master</span></p> <p>El problema es que no está rastreando los archivos localmente, pero los archivos idénticos se rastrean de forma remota, por lo que para "extraer" su sistema se vería obligado a sobrescribir los archivos locales que no están controlados por versiones.<br /> Esto rastreará todos los archivos, eliminará todos los cambios locales en esos archivos y luego obtendrá los archivos del servidor.</p>
Fri, Aug 12, 2022 12:44 AM

En un archivo .htaccess que debo crear en la raiz de mi proyecto colocar este contenido q esta en rojo.</p> <p> </p> <p><span style="color:#c0392b"># LIMPIAR LA URL</span></p> <p><span style="color:#c0392b"><IfModule mod_rewrite.c><br /> # Activar rewrite<br /> RewriteEngine on<br /> ErrorDocument 404 http://localhost/proyecto-mvc/error/index</span></p> <p><span style="color:#c0392b"># no voy a poder escribir un fichero cualquiera solo url</span></p> <p><span style="color:#c0392b">RewriteCond %{SCRIPT_FILENAME} !-d<br /> RewriteCond %{SCRIPT_FILENAME} !-f</span></p> <p><span style="color:#c0392b"># q me escriba todo a este formato o sea q me escriba asi cualquier url q llege de este tipo index.php?controller=$1&action=$2<br /> # ponme aqui (.*) lo q alla en el 1 y aqui (.*) lo del 2</span></p> <p><br /> <span style="color:#c0392b">RewriteRule ^(.*)/(.*) index.php?controller=$1&action=$2<br /> </IfModule></span><br /> Este codigo va de la mano con un patron de comportamiento de tu proyecto como el mvc o sea el proyecto debe estar diseñado con el patron mvc (modelo vista controlador).</p>
Fri, Aug 12, 2022 12:30 AM

Mini tarea usando JavaScript es solo de modo demostrativo y aprendizaje no esta hecho responsive</p> <p>Enlace:</p> <p><a href="https://proyecto-js.adrianweb.online/" target="_blank">https://proyecto-js.adrianweb.online</a></p> <p>Github:</p> <p><a href="https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-js" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/proyecto-js</a></p>
Fri, Aug 12, 2022 12:28 AM

Crea una API RESTful con Angular y Laravel (plataforma de cursos online)</p> <p><strong>Cupón de Descuento, Caduca el 06/08/2024 16:14</strong></p> <p>Enlace = <a href="https://www.udemy.com/course/de-cero-a-full-stack-anexo/?couponCode=A22FCB86E33E710209F8" target="_blank">APIs RESTful: Guía Completa desde Cero (plataforma de cursos online)</a></p> <p>¿Estás listo para dominar el desarrollo web Full Stack y crear aplicaciones web modernas y dinámicas? En este curso, aprenderás a construir una API RESTful completa utilizando Angular para el Front-end y Laravel para el Back-end.</p> <p>Desarrollaremos <strong>una plataforma de cursos online</strong> y aprenderás los conceptos más básicos hasta las técnicas mas avanzadas.</p> <p>Este curso está diseñado para aquellos que desean convertirse en desarrolladores web Full Stack y aprender a crear una API RESTful utilizando Angular y Laravel.</p> <p>¿Qué aprenderás?</p> <ol> <li> <p><strong>Fundamentos de las APIs RESTful:</strong></p> <ul> <li> <p>Comprender qué son las APIs RESTful y cómo funcionan.</p> </li> </ul> </li> <li> <p><strong>Configuración del entorno de desarrollo:</strong></p> <ul> <li> <p>Instalar y configurar Angular y Laravel en tu máquina.</p> </li> </ul> </li> <li> <p><strong>Desarrollo Front-end con Angular:</strong></p> <ul> <li> <p>Crear componentes, servicios y módulos en Angular.</p> </li> <li> <p>Manejar la navegación y el enrutamiento.</p> </li> <li> <p>Utilizar HttpClient para realizar solicitudes HTTP.</p> </li> </ul> </li> <li> <p><strong>Desarrollo Back-end con Laravel:</strong></p> <ul> <li> <p>Configurar un proyecto de Laravel.</p> </li> <li> <p>Definir rutas y controladores.</p> </li> <li> <p>Gestionar bases de datos con migraciones y Eloquent ORM.</p> </li> <li> <p>Implementar autenticación y autorización.</p> </li> </ul> </li> <li> <p><strong>Creación de una API RESTful con Laravel:</strong></p> <ul> <li> <p>Diseñar y construir endpoints.</p> </li> <li> <p>Implementar validaciones y manejo de errores.</p> </li> </ul> </li> <li> <p><strong>Integración de Angular con Laravel:</strong></p> <ul> <li> <p>Conectar el Front-end con el Back-end.</p> </li> <li> <p>Manejar respuestas y errores de la API.</p> </li> </ul> </li> <li> <p><strong>Formularios y Validaciones en Angular:</strong></p> <ul> <li> <p>Crear formularios reactivos y validarlos.</p> </li> </ul> </li> <li> <p><strong>Mejorar la experiencia del usuario:</strong></p> <ul> <li> <p>Implementar características que mejoren la interface del usuario.</p> </li> <li> <p>Asegurar que la aplicación sea accesible y responsiva.</p> <p> </p> <p><strong>¿Para quién es este curso?</strong></p> <p>Este curso está dirigido <strong>a personas que realizaron el curso anterior</strong> a este, <strong>De Cero a Full Stack</strong> y quieren complementarlo y a desarrolladores que desean ampliar sus habilidades en desarrollo web Full Stack.</p> <p>Utilizo un enfoque de enseñanza sencillo y directo, con explicaciones claras y ejemplos prácticos para facilitar el aprendizaje.</p> <p> </p> <p><em>Beneficios del curso:</em></p> </li> <li> <p>Adquirirás habilidades en desarrollo web Full Stack.</p> </li> <li> <p>Crearás un proyecto (una plataforma educativa tipo udemy) para tu portafolio profesional.</p> </li> <li> <p>Obtendrás una comprensión profunda de las tecnologías y herramientas más utilizadas en el desarrollo web moderno.</p> </li> <li> <p>Convertirte en un desarrollador web Full Stack experto en Angular y Laravel!</p> </li> <li> <p>Acceso de por vida a los materiales del curso.</p> </li> <li> <p>Certificado de finalización.</p> </li> </ul> </li> </ol>
Sat, Jun 29, 2024 1:04 AM

Curso: De cero a Full Stack Enlace al curso:</p> <p><strong>Con Cupón de descuento </strong>Caduca el 06/08/2024 16:07</p> <p><a href="https://www.udemy.com/course/de-cero-a-full-stack/?couponCode=A08C6ED44DB992738142" target="_blank">Cupón De Descuento</a></p> <p> </p> <p>¿Quieres convertirte en un desarrollador web Full Stack y no sabes por dónde empezar? Este curso es perfecto para ti. "De cero a Full Stack" está diseñado para llevarte desde los conceptos más básicos hasta convertirte en un desarrollador web completo, capaz de crear aplicaciones web modernas y dinámicas.</p> <p><strong>Objetivo del curso:</strong> Al finalizar este curso, serás capaz de desarrollar sitios web y aplicaciones web Full Stack, manejando tanto el Front-end como el Back-end con fluidez y confianza.</p> <p><strong>Dirigido a:</strong> Este curso está abierto a todo el mundo y no requiere conocimientos previos. Si tienes ganas de aprender y estás dispuesto a comprometerte, este curso es para ti.</p> <p><strong>Contenido del curso:</strong></p> <ol> <li> <p><strong>Front-end Development:</strong></p> <ul> <li> <p><strong>HTML:</strong> Aprende la estructura básica de las páginas web.</p> </li> <li> <p><strong>CSS:</strong> Dale estilo y diseño a tus sitios web.</p> </li> <li> <p><strong>Flexbox y Grid:</strong> Diseña layouts complejos y responsivos.</p> </li> <li> <p><strong>Bootstrap:</strong> Utiliza este popular framework para acelerar tu desarrollo.</p> </li> <li> <p><strong>JavaScript:</strong> Domina el lenguaje de programación esencial para el desarrollo web.</p> </li> <li> <p><strong>jQuery:</strong> Simplifica la manipulación del DOM y mejora la interacción del usuario.</p> </li> <li> <p><strong>Programación Orientada a Objetos (POO) con TypeScript:</strong> Aprende los principios de la POO y cómo aplicarlos en TypeScript.</p> </li> <li> <p><strong>Angular:</strong> Desarrolla aplicaciones web robustas y escalables con este poderoso framework.</p> </li> </ul> </li> <li> <p><strong>Back-end Development:</strong></p> <ul> <li> <p><strong>PHP:</strong> Aprende a crear aplicaciones del lado del servidor.</p> </li> <li> <p><strong>MySQL:</strong> Gestiona bases de datos y realiza consultas eficientes.</p> </li> <li> <p><strong>Programación Orientada a Objetos (POO):</strong> Aplica principios de POO en PHP.</p> </li> <li> <p><strong>Modelo Vista Controlador (MVC):</strong> Entiende y aplica este patrón de diseño para organizar tu código.</p> </li> <li> <p><strong>Laravel:</strong> Utiliza este popular framework para desarrollar aplicaciones web modernas y escalables.</p> </li> </ul> </li> <li> <p><strong>Integración Front-end y Back-end:</strong></p> <ul> <li> <p>Aprende a combinar el Front-end con el Back-end.</p> </li> <li> <p>Desarrolla una API RESTful completa utilizando Angular y Laravel.</p> <p><strong> Duración:</strong> El curso está diseñado para completarse a tu propio ritmo, pero se estima que tomarás varias semanas o meses para completarlo, dependiendo de tu dedicación y ritmo de estudio.</p> <p>Tiene un total de aproximadamente 500 videos de 15 minutos cada uno. Además, se complementará con teoria y ejercicios que te permitirán aplicar lo aprendido en proyectos reales.</p> <p> </p> <p><strong>Requisitos previos:</strong> No se requieren conocimientos previos. Este curso está diseñado para principiantes absolutos.</p> <p> </p> </li> </ul> <p> <strong>Beneficios:</strong></p> <ul> <li> <p>Adquirirás habilidades en desarrollo web Full Stack, una de las áreas más demandadas en la industria tecnológica.</p> </li> <li> <p>Desarrollarás proyectos prácticos que podrás incluir en tu portafolio profesional.</p> </li> <li> <p>Obtendrás una comprensión profunda de las tecnologías y herramientas más utilizadas en el desarrollo web moderno.</p> <p> </p> <p><strong>Algunos de los proyectos que desarrollaremos desde cero:</strong></p> </li> <li> <p>Aplicaremos todo lo aprendido con css,flexbox , grid y bootstrap haciendo una <strong>plantilla completa</strong></p> </li> <li> <p>Aplicaremos todo lo aprendido con php y mysql haciendo un <strong>blog</strong></p> </li> <li> <p>Aplicaremos todo lo aprendido con Laravel y crearemos una <strong>red social</strong></p> </li> <li> <p>Mientras avanzamos en el curso iremos haciendo <strong>tareas , ejercicios y proyectos</strong></p> </li> <li> <p>El proyecto final sera una <strong>plataforma educativa</strong> tipo udemy (la api restful)</p> </li> </ul> </li> </ol>
Wed, Jun 5, 2024 4:12 PM
Puedes ir a mi Curso De Cero a FullStack De Cero a FullStack
Muy pronto encontraras mas cursos.
¿Merece la pena comprar un SSD?:
* La respuesta es simple, un si rotundo. Las velocidades de escritura y lectura superan con creces a las de un disco duro mecánico, mejora el rendimiento del sistema en general de una forma impresionante.