
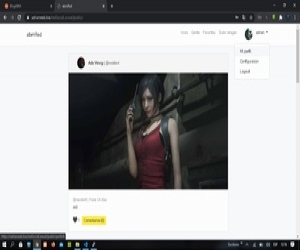
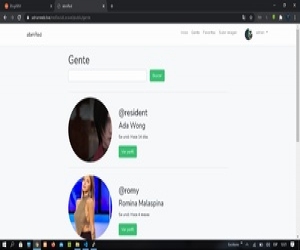
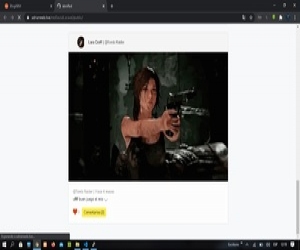
Red Social tipo instagram!!.
Red Social desarrollado con Laravel y complementado con javascript <p> </p> <p><span style="color:#000000"><span style="font-family:Georgia,serif">enlace:</span></span></p> <p><a href="https://proyecto-laravel.adrianweb.online" target="_blank">https://proyecto-laravel.adrianweb.online</a></p> <p>puedes probar sin registrarte logeandote como:</p> <p>usuario = [email protected]</p> <p>password = 19811981</p> <p><span style="color:#000000"><span style="font-family:Georgia,serif">github:</span></span></p> <p><span style="color:#000000"><span style="font-family:Georgia,serif"><a href="https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/redSocialLaravel" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ/tree/master/public/redSocialLaravel</a></span></span></p> <p> </p> <p><span style="color:#2980b9"><span style="font-family:Comic Sans MS,cursive">Leve explicacion:</span></span></p> <p>se configura el sistema de mapeo relacional</p> <p> luego php artisan make:auth para q funcione todo lo q tenga q ver con la Autenticacion</p> <p>con esto me va crear controladores en auth de autenticacion </p> <p>como registerController y loginController y vistas en auth como la de login </p> <p>y registro.En la vista de register le agregamos mas campos como alias y nike,</p> <p>entoces en el modelo user y en el controlador de registro se le agrego tambien los campos</p> <p>en el app.blade se agregaron mas cosas gente favoritas ,subir imagen.</p> <p>El sistema de like es cuando toca like(el corazon rojo) </p> <p>guardar el id del logeado y el id de la imagen</p> <p>en la vista include/image.blade estan los corazones </p> <p>se muestra dependiendo si los id del logeado y de la imagen estan en la tabla likes,</p> <p>entonces el js esta activado puesto en el layoud </p> <p>y cuando se carga la pagina se invoca public/js/main.js. </p>
Fri, Aug 12, 2022 1:23 AM

Blog.
Este es un proyecto hecho con Laravel el cual se uso para hacer este portafolios.</p> <p>se subio a un vps,luego se subio a un hosting.</p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Github: <a href="https://github.com/Uchiha666-Fasedios/BlogZ" target="_blank">https://github.com/Uchiha666-Fasedios/BlogZ</a></span></span></p> <p><span style="color:#0000ff"><span style="font-family:Comic Sans MS,cursive">Leve explicacion:</span></span></p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Se hizo una traduccion de los mensajes usando las facilidades de laravel,<br /> se hicieron migraciones, se utilizo </span><span style="color:#000066">LARAVELDEBAG</span><span style="color:#000000"> para el </span><span style="color:#000066">TDD</span><span style="color:#000000">,<br /> Se utilizo </span><span style="color:#000066">TINKER</span><span style="color:#000000"> para hacer pruebas de la orm etc.. <br /> se llenaron las tablas automaticamente con los </span><span style="color:#000066">seeds </span><span style="color:#000000">y los </span><span style="color:#0000ff">factories</span><br /> <span style="color:#000000">en user se crearon </span><span style="color:#0000ff">ACCESOS </span><span style="color:#000000">y </span><span style="color:#0000ff">MUTADORES</span><span style="color:#000000">,en el modelo Article se creo un </span><span style="color:#0000ff">QueryScope </span><span style="color:#000000">y un </span><span style="color:#0000ff">Global Scope</span><span style="color:#000000"> <br /> COLAS DE TRABAJO (</span><span style="color:#0000ff">CRUD</span><span style="color:#000000">),<br /> USO DE </span><span style="color:#0000ff">Middleware </span><span style="color:#000000">con los </span><span style="color:#0000ff">ROLES</span><br /> <span style="color:#000000">roles para que se acceda como administrador o moderador con (tabla pibote)<br /> uso de POLITICAS (</span><span style="color:#0000ff">police</span><span style="color:#000000">) para q los moderadores no se vean los articulos entre si,</span><br /> <span style="color:#0000ff">BORRADO LOGICO </span><span style="color:#000000">de los articulos.</span></span></p>
Fri, Aug 12, 2022 1:22 AM