
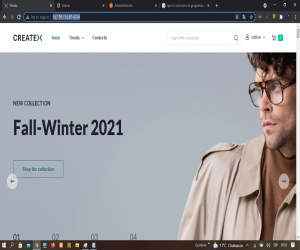
Tienda profesional!!.
Tienda online profesional dividido en dos proyectos uno para el administrador y el otro para el usuario.</p> <p> </p> <p>Enlace a la tienda: <a href="http://www.easycloudsystem.site:4212" target="_blank">http://www.easycloudsystem.site:4212</a></p> <p>si no quiere registrarse se puede logear asi</p> <p><span style="color:#000000">email=</span><span style="color:#27ae60">[email protected]</span></p> <p><span style="color:#000000">clave=</span><span style="color:#27ae60">19811981</span></p> <p>GitHub: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf2" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf2</a></p> <p>Enlace al sisema del administrador <a href="http://www.easycloudsystem.site:4210" target="_blank">http://www.easycloudsystem.site:4210</a></p> <p>se puede logear y probar el sistema</p> <p><span style="color:#000000">email=</span><span style="color:#16a085">[email protected]</span></p> <p><span style="color:#000000">clave=</span><span style="color:#27ae60">19811981</span></p> <p>GitHub: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTiendaProf</a></p> <p><span style="color:#00ff00">Es la tienda mas completa , pronto tendra un uso real para clientes.</span></p> <p> </p> <p> </p> <p> </p>
Fri, Aug 12, 2022 1:00 AM

Tienda online profesional!!.
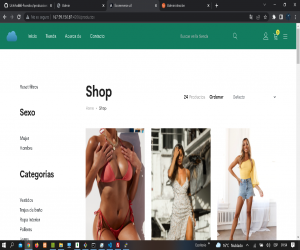
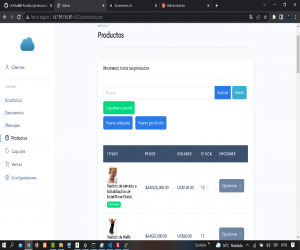
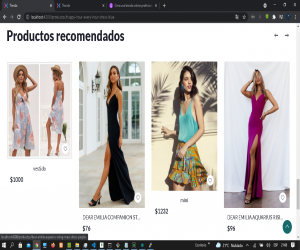
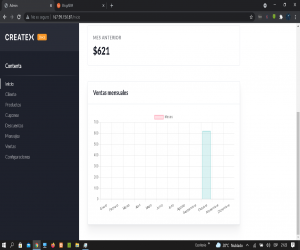
tienda online hecha con Angular totalmente <strong>asíncrona</strong>!!</p> <p> </p> <p><strong>enlace a tienda: en actualizacion</strong></p> <p><strong>github: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTienda" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccionTienda</a></strong></p> <p><strong>enlace a administrador de la tienda: en actualizacion</strong></p> <p><strong>github: <a href="https://github.com/Uchiha666-Fasedios/produccionAdmin" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin</a></strong></p> <p><em><strong>detalle: se crearon 2 proyectos uno para el usuario (la tienda) y otro para el administrador</strong></em></p> <p>(en local esta perfecto, en produccion por momentos los slider no cargan bien pronto lo estare arreglando).</p> <p><strong>La tienda:</strong></p> <p>la tienda se presenta con la pagina de inicio donde en la cabecera puedes acceder a las categorias de los productos, al contacto, una barra de busqueda de productos, a iniciar sesion y al carrito luego se puede ver un slider con imagenes informativas. La primera es sobre un descuento que es integrado desde el administrador, mas abajo se puede ver otro slider que muestra los nuevos productos, otro slider con productos mas vendidos y imagenes de acceso a las categorias.</p> <p>Al acceder a todos los productos puedes buscar de varias formas e ir filtrando por varios metodos.</p> <p>Presionando en algun producto se puede acceder al detalle con un atractivo slider de imagenes y poder elegir su variedad por ejemplo el color o el talle ver las reseñas del producto, ver los productos recomendados y por lo tanto poder añadir al carrito.</p> <p>Se debera iniciar sesion para comprar o crear un usuario <strong>donde se le llegara un email para su confirmacion</strong>, una vez registrado y logeado podras acceder al perfil que tambien muestra mis direcciones,mis ordenes(compras) ,mis reseñas.</p> <p>Para comprar, una vez armado tu carrito accedes a el y puedes ver el detalle de una forma muy atractiva ,aplicar un cupon de descuento y ver la plataforma de pago q puede ser por paypal o por culqi colocando la tarjeta de credito, agregar un metodo de envio y tambien se le puede mandar un mensaje adicional de la compra al administrador. </p> <p>(<strong>para utilizar los pagos de prueba</strong></p> <p><strong>para paypal </strong></p> <p>email = [email protected]</p> <p>contraseña= uchiha666</p> <p><strong>para tarjeta de credito</strong></p> <p>ponerlo a mano sin copiar y pegar</p> <p>Numero de tarjeta = 4111 1111 1111 1111</p> <p>Expiración = 09/2025</p> <p>CVC = 123 </p> <p>)</p> <p><strong><em>Proyecto administrador:</em></strong></p> <p>Una vez logeado se accede a un panel estadistico de la tienda , y al costado izquierdo podes acceder a siertos puntos, los clientes donde podes eliminarlo o editarlo y buscarlos.</p> <p>A productos donde podes <strong>buscar</strong>, <strong>exportar </strong>un excel, <strong>editar</strong>, <strong>eliminar</strong>, acceder al <strong>inventario </strong>donde podras darle stock con su respectivo proveedor, <strong>variedades </strong>donde podras darle un talle o color etc. al producto, <strong>galeria</strong> donde le podras dar una serie de imagenes al producto y ver las <strong>reseñas.</strong></p> <p>A cuones donde podras aplicar un cupon de descuento para que sea utilizado por algun usuario.</p> <p>A descuentos donde podras aplicar un descuento promocional en un determinado tiempo.</p> <p>A mensajes , a las ventas y a las configuraciones donde se le podra generar el nombre de la tienda , las categorias y un logo.</p> <p><em><strong>resumen tecnico: </strong></em>se empezo con el backend donde se instalaron varios paquetes para nodejs,luego se crea la base de datos en mongo, se configura la conexion a la base de datos.</p> <p>Creo los metodos de registro tambien se crea un helpers/jwt.js donde esta el metodo del token,</p> <p>Se genera un proyecto de angular llamado admin y otro llamado tienda.</p> <p>Se adapto una plantilla de https://createx.createx.studio/ </p> <p>Se instalo jquery ,bootstrap , tambien se agrega iziToast q es un plugin para maquetar los mensajitos.</p> <p>Se aplican los guards que son simplemente midelwares que se ejecuta antes de cargar la ruta y en este caso determinan si tienen o no permisos para acceder.</p> <p>Para poder decodificar un token se aplica un paquete @auth0/angular-jwt.</p> <p>Se crean los filtros (mediante un evento en los input empiezo a hacer el filtro) y la paginacion.</p> <p>Se crea en el backend un midelware y hago el metodo auth donde se fija si hay token, es valido, si no expiro para validar q este autenticado y sea admin.</p> <p>Se crean servicios ,se colocan los precargadores, para usar el textarea se instala ngx-tinymce y un modulo uui</p> <p>Se utilizo posman para pruebas, para las exportaciones con excel se instalo estos paquetes file-server y exceljs.</p> <p>Para que el carrito sea asincrono se instalo socket.io.</p> <p>Para paypal se agrega sticky-sidebar.min.js y cleave.min.js.</p> <p>Se utilizo nodemailer para el tema de los email</p> <p>Para las reseñas instalo starrating, se instalo el paquete chart.js para las estadisticas.</p>
Fri, Aug 12, 2022 12:57 AM

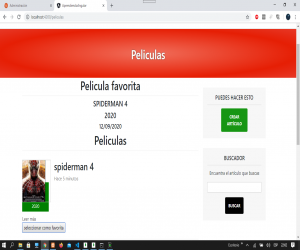
ABM-con Angular.
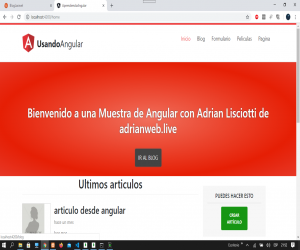
Mini tarea usando Angular es de modo demostrativo y aprendizaje </p> <p><span style="font-family:Georgia,serif"><span style="color:#000000">Enlace: </span></span><span style="color:#f1c40f">se encuentra en actualizacion por cambios en el droplet</span></p> <p><span style="color:#000000">Github:</span></p> <p><a href="https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccion3" target="_blank">https://github.com/Uchiha666-Fasedios/produccionAdmin/tree/main/produccion3</a></p>
Fri, Aug 12, 2022 12:54 AM